15.12.2018
Модные градиенты в веб-дизайне

Мы подготовили перевод статьи Awwwards на тему тенденций в современном веб-дизайне, а именно — использовании градиентов. Оригинал: awwwards.com/gradients-in-web-design-elements.html
Мы собираемся проанализировать текущие тенденции в области цифрового дизайна, в первую очередь градиентов — одну из наиболее упоминаемых тем в результатах нашего исследования тенденций веб-дизайна, проведенного благодаря сотрудничеству пользователей Awwwards и жюри.
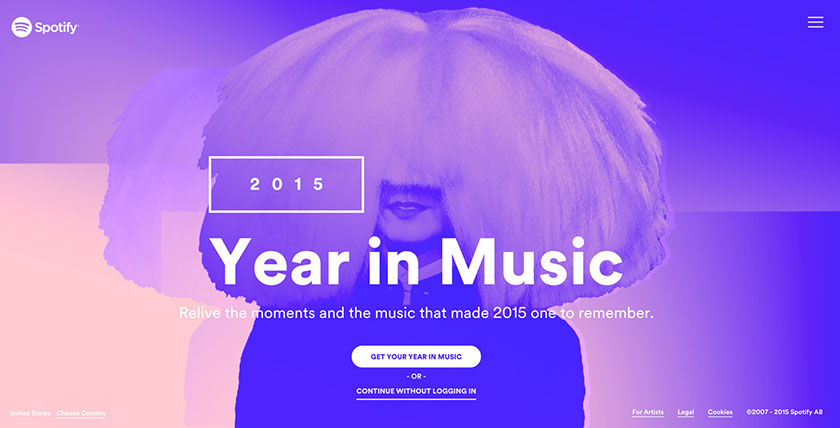
Градиенты были модными некоторое время назад и вернулись в виде фоновых элементов и изображений. Spotify снова сделал их популярными, применив двухцветные градиенты к фотографиям в качестве характерного элемента оформления в своих рекламных кампаниях и лендингах. Здесь вы можете найти небольшой урок о том, как создавать двухтоновые градиенты в фотошопе.

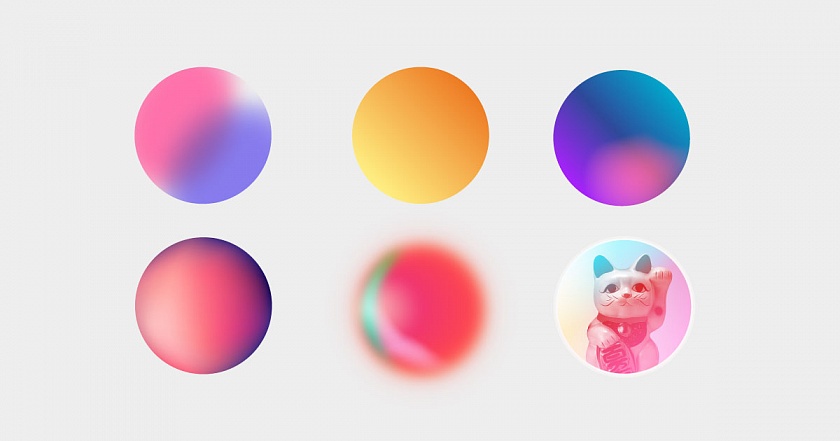
В этом году мы видели различные работы с применением многоцветных градиентов с яркими цветовыми палитрами, неправильной формой с эффектами размытия и искажения. В настоящее время градиенты используются во многих отношениях, но наиболее сейчас появилась тенденция использовать их во вторичных элементах композиции, такие как наведение, заголовки, трехмерные элементы, иконки и многое другое.

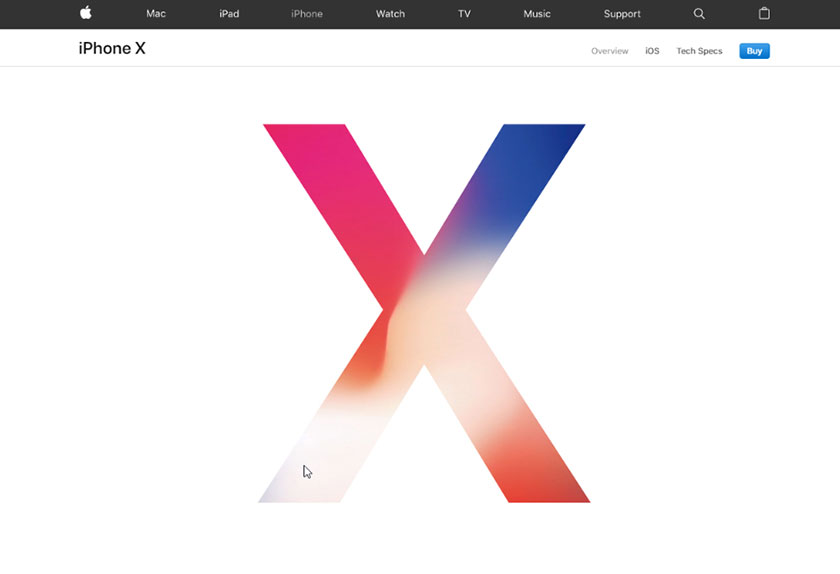
IPhone X представляет собой парадигму трендов 2018 года. На его лендинге, рекламе и многих элементах рекламных кампаний используются градиенты нескольких тонов в заголовках, текстах и графических элементах. Тем не менее, на заднем плане и особенно в дизайне на домашнем экране iPhone X, градиенты не представляют традиционные линейные или радиальные градиенты, они многоцветные с нелинейным смешиванием.


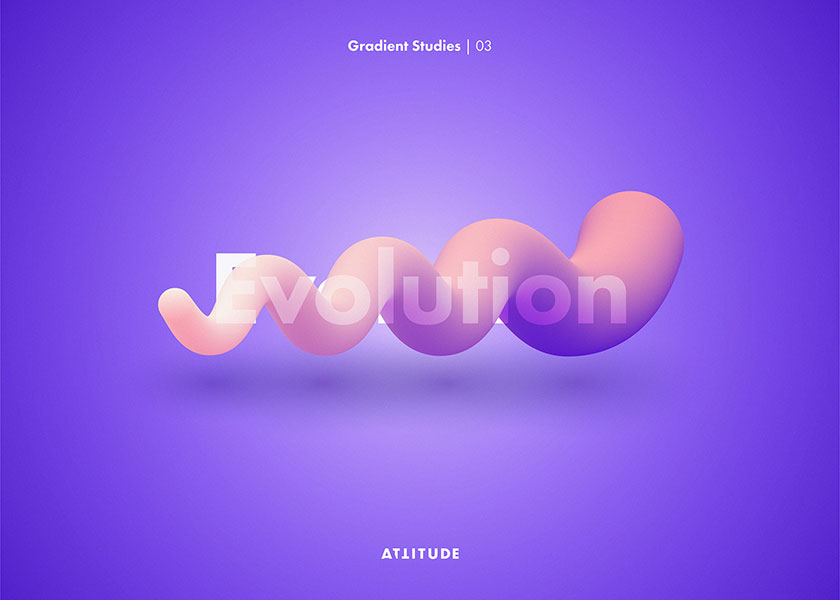
Градиенты в 3D?
Использование 3D градиентов кажется очень логичным, так как освещение генерирует градацию света на поверхности объекта, но данной тенденции присуще использование градиентов в качестве текстуры объекта. Метод выполняет не только декоративную функцию, но и визуальную для отображения трехмерных объектов.

Виды градиентов
Цвета можно смешивать несколькими способами, наиболее распространенными из которых являются линейные или радиальные градиенты с различными параметрами, такими как радиус, направление, непрозрачность или цветовые точки. Сейчас наметился тренд, как мы видели в случае с iPhoneX, так это использование нелинейных смесей, в которых используются градиентные сетки или другие методы. С помощью градиентной сетки мы искажаем поверхность градиента, чтобы создать произвольную форму. Мы можем найти много типов градиентов, таких как монотонные, дуотонные, многоцветные градиенты и т.д.

Полезные инструменты для CSS-градиентов
Чтобы повторить эти эффекты в CSS, существует множество инструментов, которые позволяют создавать их с помощью визуальных редакторов, просто копируя и вставляя код CSS, например: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Easing Gradients in CSS.
Загрузите исходный файл градиентов!
Мы подготовили исходный векторный файл с различными типами градиентов, просто загрузите его себе на компьютер и откройте в любимом векторном редакторе.
Нам будет приятно
Поделитесь

Комментарии