08.02.2018
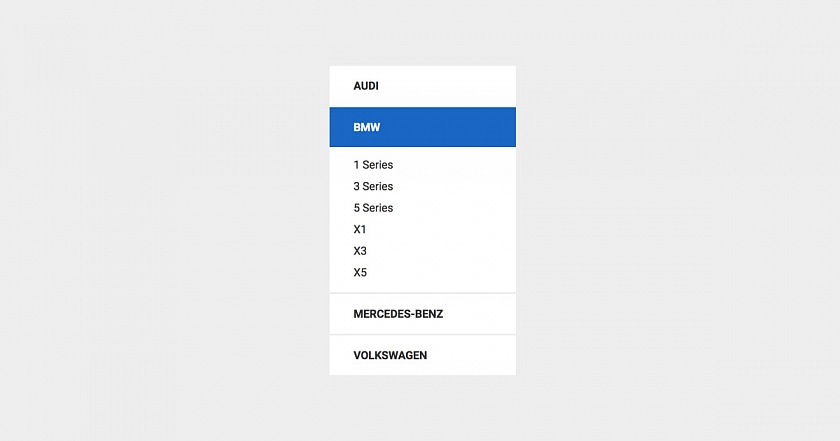
Вертикальное меню аккордеон на jQuery

Меню аккордеон или варианты с любым схлопыванием элементов навигации очень полезны для построения древовидных меню с большим количеством элементов. На первый взгляд есть опасения, что такое меню реализовать очень сложно, но для этого уже давно все изобретено и написано куча строк кода.
Но в данной статье мы сделаем свое меню и поймем как оно устроено.
Для начало делаем стандартный древовидный двухуровневый список, см. ниже в коде HTML. Это и будет основой нашего меню.
Затем оборачиваем наше меню в стили, не забывая про 2 состояния .slide и .active, которые показывают, что меню раскрыто или активно в данный момент. Список меню второго уровня сразу скрываем, используя display: none, а для активного состояния display: block, все стандартно.
Далее идет скрипт, который мы активируем при нажатии на ссылку в первом уровне меню. Если подменю данного пункта не видно, тогда закрываем все другие меню
if (false == $(this).next().is(':visible')) {
menu.find('li').removeClass('slide active');
menu.find('ul').slideUp();
}
и скрываем/раскрываем выбранное подменю:
$(this).next().slideToggle();
$(this).parent().addClass('slide');
Вот и все, что нам нужно для неплохого меню в виде аккордеона на jQuery.
<ul class="accordeon"> <li> <a href="#">Audi</a> <ul> <li>A3</li> <li>A4</li> <li>A5</li> <li>A6</li> <li>Q3</li> <li>Q5</li> <li>Q7</li> </ul> </li> <li class="active"> <a href="#">BMW</a> <ul> <li>1 Series</li> <li>3 Series</li> <li>5 Series</li> <li>X1</li> <li>X3</li> <li>X5</li> </ul> </li> <li> <a href="#">Mercedes-Benz</a> <ul> <li>A</li> <li>C</li> <li>E</li> <li>S</li> <li>GLA</li> <li>GLC</li> <li>GLE</li> </ul> </li> <li> <a href="#">Volkswagen</a> <ul> <li>Polo</li> <li>Golf</li> <li>Jetta</li> <li>Passat</li> <li>Tiguan</li> <li>Toureg</li> </ul> </li> </ul>
.accordeon,
.accordeon ul {
margin: 0;
padding: 0;
list-style: none;
}
.accordeon li {
margin: 0 0 2px 0;
padding: 0;
}
.accordeon > li > a {
background: #FFF;
color: #333;
display: block;
font-weight: 700;
height: 50px;
line-height: 50px;
padding: 0 30px;
text-decoration: none;
text-transform: uppercase;
vertical-align: middle;
width: 100%;
}
.accordeon > li.slide > a,
.accordeon > li.active > a {
background: #1967c3;
color: #FFF;
}
.accordeon > li > ul {
display: none;
width: 100%;
background: #FFF;
padding: 10px 0;
}
.accordeon > li.active > ul {
display: block;
}
.accordeon > li > ul > li {
padding: 5px 30px;
text-decoration: none;
display: block;
color: #333;
}
$(".accordeon > li > a").click(function (e) {
e.preventDefault();
var menu = $(this).closest('.accordeon');
if (false == $(this).next().is(':visible')) {
menu.find('li').removeClass('slide active');
menu.find('ul').slideUp();
}
$(this).next().slideToggle();
$(this).parent().addClass('slide');
});
Демонстрация
-
Audi
- A3
- A4
- A5
- A6
- Q3
- Q5
- Q7
-
BMW
- 1 Series
- 3 Series
- 5 Series
- X1
- X3
- X5
-
Mercedes-Benz
- A
- C
- E
- S
- GLA
- GLC
- GLE
-
Volkswagen
- Polo
- Golf
- Jetta
- Passat
- Tiguan
- Toureg
Нам будет приятно
Поделитесь

Комментарии