29.04.2018
Длинное адаптивное меню с автоматическим пунктом ещё на JavaScript

Часто сталкивались с ситуацией, когда длинное меню не влезает по ширине блока и приходится придумывать различные пути обхода? Сейчас разберем, как этого избежать с помощью простого скрипта, который добавляет в меню пункт «ещё» с подменю, куда попадут непоместившиеся разделы меню.
Для реализации необходимо загрузить скрипт keengo.moreNav.js и подключить его после jQuery. Далее оформляем меню в соответствии со стилями вашего сайта и присваиваем тегу <ul> уникальный id или class, который будет использоваться в js. Затем просто подключаем скрипт к вашему меню таким скриптом: $('#more-nav').moreNav();
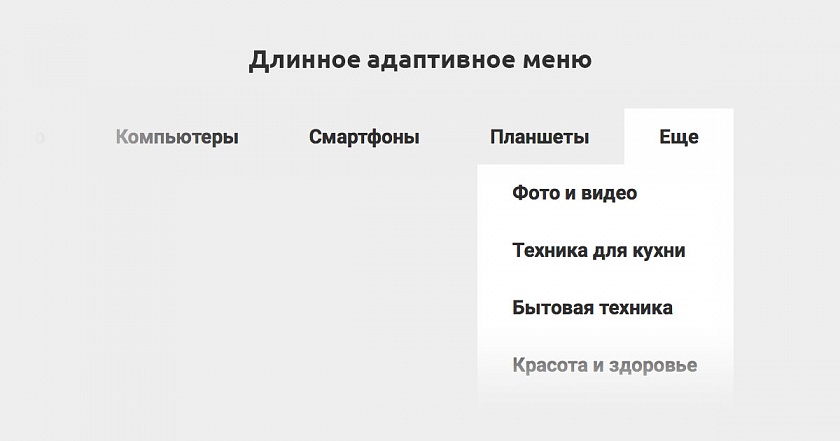
Меню будет работать при загрузке и при изменении размеров экрана, то есть пункты будут автоматически переформировываться в подменю «ещё» в зависимости от ширины меню. Попробуйте изменить размер окна браузера, чтобы увидеть, как изменится меню.
<ul id="more-nav"> <li> <a href="#">Телевизоры</a> </li> <li> <a href="#">Аудио-видео</a> </li> <li> <a href="#">Компьютеры</a> </li> <li> <a href="#">Смартфоны</a> </li> <li> <a href="#">Планшеты</a> </li> <li> <a href="#">Фото и видео</a> </li> <li> <a href="#">Техника для кухни</a> </li> <li> <a href="#">Бытовая техника</a> </li> <li> <a href="#">Красота и здоровье</a> </li> <li> <a href="#">Для автомобилей</a> </li> <li> <a href="#">Игры</a> </li> <li> <a href="#">Аксессуары</a> </li> </ul>
#more-nav {
display: block;
position: relative;
z-index: 500;
list-style: none;
margin: 0;
padding: 0;
border-bottom: #EEE solid 1px;
}
#more-nav:after {
content: '';
display: table;
clear: both;
}
#more-nav > li {
display: block;
position: relative;
float: left;
}
#more-nav > li a {
display: block;
white-space: nowrap;
padding: 10px 25px;
color: #333;
font-weight: 700;
text-decoration: none;
}
#more-nav > li:hover > a,
#more-nav > li a:hover {
background: #ffffff;
}
#more-nav > li > ul {
display: block;
position: absolute;
background: #FFF;
top: 100%;
right: 0;
list-style: none;
margin: 0;
padding: 0;
border: #EEE solid 1px;
border-top: none;
margin-top: -1px;
opacity: 0;
visibility: hidden;
}
#more-nav > li:hover > ul {
opacity: 1;
visibility: visible;
}
$('#more-nav').moreNav();
Демонстрация
Нам будет приятно
Поделитесь

Комментарии